Многие начинающие разработчики интернет-магазинов на wordpress хотят изменить в Woocommerce количество товаров на странице. Стандартное количество — всего десять. Это приводик как правило к размножению дублей страниц и без правильной настройки канонических ссылок на страницы с пагинацией негативно влияет на SEO ресурса. В интернете полным полно советов и инструкций по данному вопросу. Однако не все они правильные.
Я разберу всего два наиболее популярных способа вывода определенного количества товаров на страницах магазина Woocommerce. Это наиболее простые, а самое главное, изящные методы, при которых структура кода сайта не будет нарушена и не увеличится время загрузки страниц каталога. Это положительно повлияет на индексирование вашего интернет-магазина поисковыми роботами и поднимет ваш сайт в выдаче. Ну и конечно же улучшит юзабилити для посетителей, им не придется бесконечно долго перелистывать страницы. Как правило покупателям это быстро надоедает и они уходит к конкурентам(.
Итак, рассмотрим первый способ:
Изменяем в Woocommerce количество товаров путем редактирования кода
Этот способ подойдет тем разработчикам которые не хотят засорять свою админку лишними плагинами. Нам всего то надо добавить строчку кода в файл functions.php вашей темы. Живет он (файл) по адресу:
/domains/ВАШ_САЙТ.ru/public_html/wp-content/themes/ПАПКА _ВАШЕЙ_ТЕМЫ.
Доступ к файлам можно получить через FTP-клиент или админку вашего хостинга. Подробно о доступе по FTP говорить не будем так как раз вы здесь то наверняка умеете это делать.
Открываем файл в блокноте, лучше всего использовать Notepad++, он не меняет кодировку и синтаксис. В конце кода добавляем строчку:
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 50;' ), 20 );
Где «return 50» — количество товара на страницах магазина Woocommerce. Цифру ставите на ваше усмотрение.
Сохраняем изменеия в файле и загружаем обратно на хостинг. Сбрасывать кеш при этом не нужно. Все, мы изменили на страницах в Woocommerce количество товаров на 50.
Этот способ считается наиболее правильным, однако у него есть гигантский недостаток. При обновлении wordpress сторчка кода которую мы добавили мистическим образом пропадает. Разумеется после каждого обновления мы можем добавлять ее снова, но зачем нам такой геморой?
Поэтому второй способ основан на использовании плагина.
Плагин для добавления количества товаров на страницах
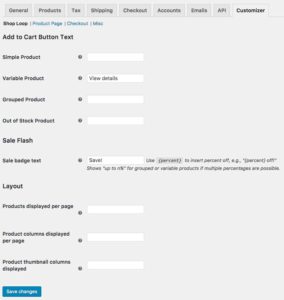
Этот плагин от автора SkyVerge наиболее легкий и не приносит с установкой кучу ненужных элементов. Если после его установки не менять его параметры в админке, то он ничего и не добавляет в код, в отличие от его конкурентов. На момент написания статьи он имел уже более 40 000 установок с оценкой 4,5 — это очень хороший результат. Постоянно обновляется. Встраивается в настройки WooCommerce в виде дополнительной вкладки «Customizer»: Установить его можно как и все проверенные плагины через админку или скачать с оффициального сайта нашего движка — wordpress.org.
Плагин на английском поэтому приведу описание его настроек попорядку сверху вниз:
- Simple Product — изменение текста кнопки «в ворзину» для обычных товаров
- Variable Product — задать текст кнопки «в ворзину» для вариативных товаров
- Grouped Product — изменение текста кнопки «в ворзину» для групповых товаров
- Out of Stock Product — что писать вместо кнопки «в ворзину» для товаров которых нет в наличии
- Sale badge text — сдесь можно задать цену при распродаже или сделать групповую скидку
- Products displayed per page — вот она, настройка за которй мы собственно и установили WooCommerce Customizer. Это количество выводимых товаров на странице.
- Product columns displayed per page — количество столбцов товаров на странице
- Product thumbnail columns displayed — количество столбцов отображаемых эскизов
Я думаю что не стоит останавливаться на подробном описании каждого пункта, и так все понятно. Самое главное что теперь можно безопасно обновлять нашу систему и не отвлекаться на мелочи типа сохранения настроек страниц с товаром.
Надеюсь что мне удалось вам помочь с настройкой количества товарав на страницах WooCommerce.


8 комментариев
Перейти полю для комментария
Ну вот, хоть кто то нормально расписал как настроить количество товаров на странице в WooCommerce. Автору респект, продолжай в том же духе!
Не на всех шаблонах работает!
Другой вариант. Тут все донельзя просто: нужно зайти в панель управления WordPress, открыть меню «Настройки», пункт «Чтение» и выставить необходимые вам значения.
Изменяем количество товаров на странице WooCommerce
Сразу всплывает минус – количество отображаемых материалов меняется не только в WooCommerce, но и на всем сайте, и если у вас есть, например, раздел новостей, то и там изменится количество отображаемых материалов.
Поэтому лучше плагин!
Благодарю. Все получилось!
Спасибо добрый человек
Плагин просто бомба, спасибо. на диких темах работает как надо!
Огромное спасибо автору. Помог.
Автор
Очень рад что материал был вам полезен.
Подскажите пожалуйста, почему у меня не сработал ни плагин, ни строчка кодом? Как было 6 товаров на странице, так и есть. И других страниц с товарами нет, хотя товаров в админке 33..Помогите!!!